HTMLサイトマップとは?ホームページ制作に欠かせない理由と作り方

宮城県仙台市でホームぺージ制作のサービスを行っている「kamudesign(カムデザイン)」です。
ホームページ制作において、「HTMLサイトマップ」という言葉を聞いたことがある方も多いのではないでしょうか?
特にこの記事で取り上げるHTMLサイトマップは、訪問者にとっても運営者にとってもメリットの大きいページ構成の一部です。
今回は「ホームページ制作 サイトマップ」をテーマに、HTMLサイトマップの基礎知識から作成手順、SEOやユーザビリティ向上につながるポイントまで、丁寧に解説します。
こんな疑問、お悩みありませんか?
- 「HTMLサイトマップ」ってよく聞くけど、どういう意味なのか知りたい!
- ホームぺージの運用で「HTMLサイトマップ」は必ず必要?
- 「HTMLサイトマップ」の作り方を教えて!

編集長のkamuです。
このブログを読むと、こんなことがわかります。
- 「HTMLサイトマップ」の意味について、しっかり理解することができます。
- ホームぺージの運用で「HTMLサイトマップ」が必要かどうか判断することができます。
- 「HTMLサイトマップ」の簡単な作り方を知ることができます。
それでは、さっそく解説いたします。
今回のブログが読者のみなさまのお役にたてればうれしいです!
HTMLサイトマップとは?
HTMLサイトマップとは、ホームページ内のすべて(または主要な)ページのリンク一覧をまとめたページです。
「サイトマップ」としてページ下部やフッターにリンクされていることが多く、訪問者が迷子にならないよう手助けするナビゲーションの一種です。
たとえば、大型ショッピングサイトや情報量の多いブログなどでよく見られます。
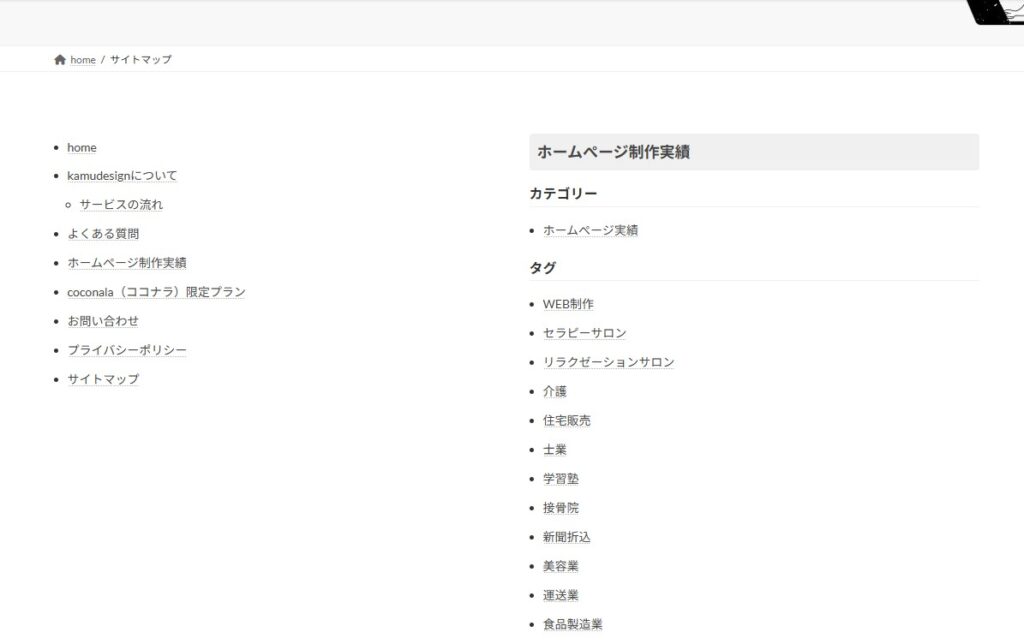
当サイトでもHTMLサイトマップを掲載しています。
これは、当サイトのHTMサイトマップです。

なぜHTMLサイトマップが必要なのか?
それでは、HTMLサイトマップが必要な理由について解説します。
1. サイトの全体構造が一目でわかる
ユーザーにとって、サイトの全体像がわかることは大きな安心材料になります。
HTMLサイトマップは、階層構造やカテゴリごとのページを見やすくまとめることで、「このサイトにはどんな情報があるのか」がひと目で伝わります。
2. 回遊率アップにつながる
訪問者が自分の興味のあるページを見つけやすくなるため、他のページにも自然に移動してくれるようになります。
つまり、ホームぺージ内の回遊率がアップし、直帰率を下げる効果も期待できます。
3. アクセシビリティが向上する
高齢者や視覚的なナビゲーションが苦手なユーザーにとって、一覧表示されたリンク集はとても使いやすい導線です。バリアフリーなサイトづくりにも貢献します。
4. 検索エンジンにも好影響
HTMLサイトマップは本来、ユーザー向けのページですが、検索エンジンのクローラーもHTMLページを巡回するため、内部リンクが明示されたページはインデックス促進に役立つといわれています。
初心者でもできる、HTMLサイトマップの作成手順
ここまで、HTMLサイトマップの重要性、必要性についてご理解してい頂けたと思います。
続いて、初心者でもできる「HTMLサイトマップの作成手順」について解説します。
1:サイト構成を洗い出す
まずは、現在のホームページにどんなページがあるかをリストアップしましょう。
トップページ、サービス紹介、会社概要、ブログ記事、お問い合わせなど、ユーザーに見てほしいページを中心に整理します。
ステップ2:階層ごとに分類する
次に、ページの「親子関係」を整理します。たとえば「サービス紹介」の中に「Web制作」「名刺デザイン」といった下層ページがある場合は、下記のように記述します。
- トップページ
- サービス紹介
└ Web制作
└ 名刺デザイン
- 実績紹介
- ブログ
- お問い合わせ
このように見やすく分類することが、ユーザーにとってのナビゲーション向上につながります。
HTMLサイトマップをより効果的にするポイント
1. フッターにリンクを設置
どのページからでもアクセスできるように、HTMLサイトマップのリンクはフッターに常設するのが基本です。
ユーザーが迷ったとき、すぐに全体を見渡せるようにしておきましょう。
当サイトのフッタメニューです。「プライバシーポリシー」「サイトマップ」を配置しています。

2. 見出しを使ってカテゴリを分ける
ブログなら「カテゴリ別」、サービス紹介なら「ジャンル別」など、見出し(h2, h3など)を活用して整理すると、視認性が高まります。
3. 更新を忘れない
ページの追加や削除をした際は、HTMLサイトマップも忘れずに更新しましょう。
放置しておくと、ユーザーが「リンク切れ」や「古い情報」に戸惑う原因になります。
まとめ
ここまで、「HTMLサイトマップとは?ホームページ制作に欠かせない理由と作り方」について解説してきました。
HTMLサイトマップは、ただリンクを並べるだけではありません。
「訪問者が迷わず目的のページにたどり着ける」ための工夫が詰まった、優れたナビゲーションツールなのです。
ホームページ制作をする際は、デザインや見た目だけでなく、「見やすく、迷わせない導線づくり」も重視しましょう。その第一歩として、HTMLサイトマップの整備はとても有効です。
「今のサイト、ちょっと分かりづらいかも・・・」「情報量が多すぎるから整理が必要・・・」と感じたら、ぜひHTMLサイトマップを取り入れてみてください。

ここまでブログを読んでいただき、ありがとうございました。
ブログを読んでも、お悩みが解決しない場合は、ぜひ、ご相談ください。
相談料は無料です。気軽にお声がけくださいね。
\ FOLLOW US /

お問合せ
ご質問・ご相談などありましたら
気軽にお問い合わせください。
\ FOLLOW US /

お問合せ
ご質問・ご相談などありましたら
気軽にお問い合わせください。
この記事を書いた人

- Webデザイナー
-
仙台市のホームぺージ制作事業者「kamudesign(カムデザイン)」Webデザイナー。
・2023年2月デジタルハリウッドSTUDIO仙台「Webデザイナー専攻科」卒業
・2024年より仙台でホームぺージ制作のサービス開始。「お客様の未来に役立つホームぺージ制作」をコンセプトにホームぺージ制作の構築を手掛ける。
最新の投稿










